开发用例
开发用例
越诚云演示应用
1.创建新应用
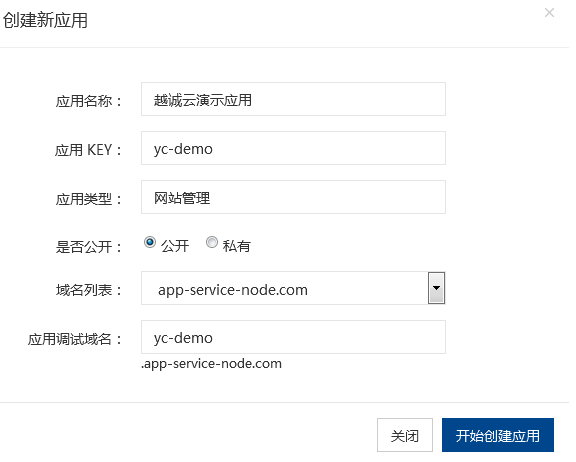
账号登录,进入【个人中心】-【应用管理】-【创建新应用】

填写基本信息后,点击开始创建应用即可。
创建成功后,可以在个人中心找到该应用,单击应用图标可以进入应用的开发。

2.创建服务
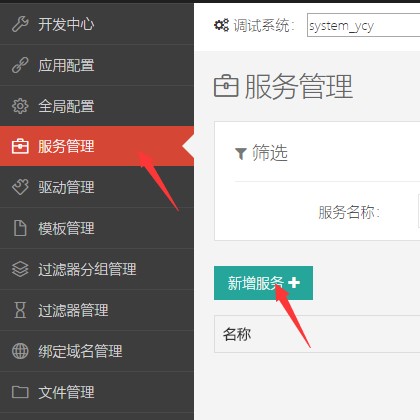
进入服务管理,点击新增服务
进入服务页面:

3.创建新增用户模板
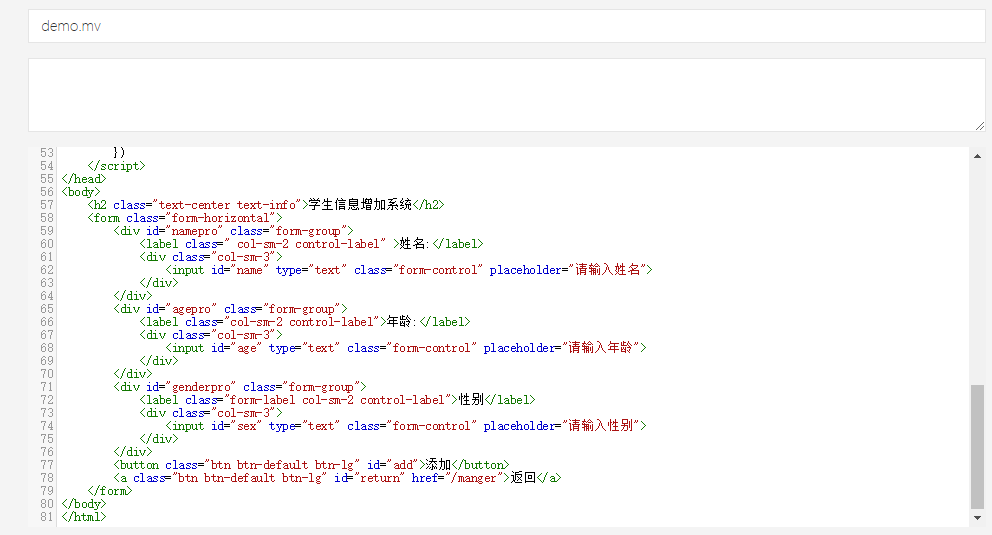
这里是我们前端页面的内容,可以用html和velocity语言来操作。例图:

注意:传到服务端有两种方式,ajax和form表单,提交url为服务页面地址
Ajax代码:
$.ajax({
url:"/addStudentService",
dataType:"json",
type:"post",
data:{"name":name,"age":age,"sex":sex},
async:false,
success:function(data){
if(data == "/demo"){
alert('添加成功')
}
}
})
})
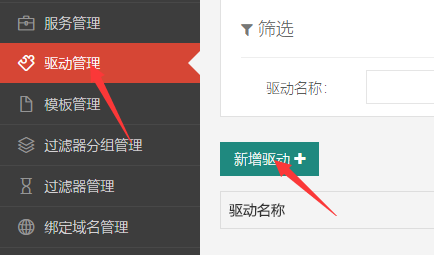
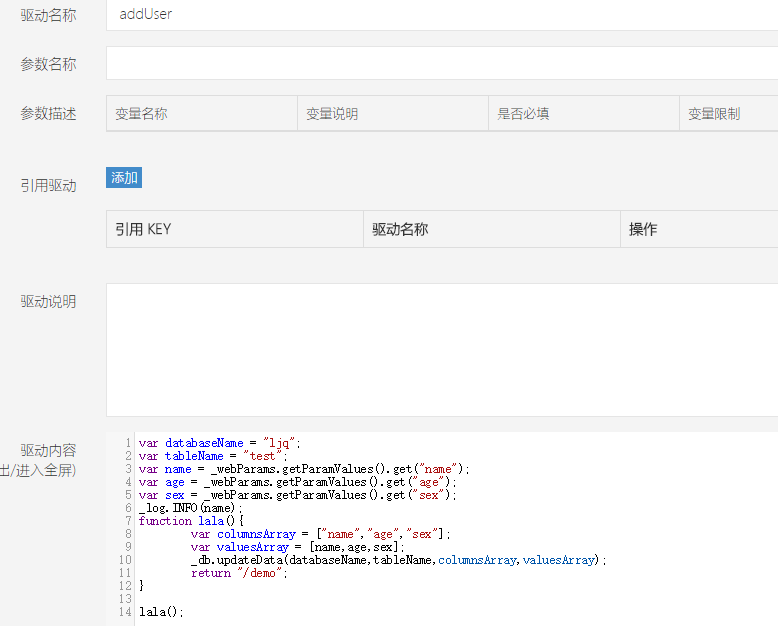
4.创建驱动模块(后端模块)
创建示例图:
因为我们需要前端的信息转移到后端模块,所以我们要添加驱动,添加进入如下页面:

获取前端发来的get或post请求:
_webParams.getParamValues().get(“?”)
获取到所有数据后,添加内容到数据库用如下方法:
_db.updateData(databaseName,tableName,columnsArray,valuesArray)
方法: updateData(java.lang.String databaseName, java.lang.String tableName, java.lang.String[] columns, java.lang.Object[] values)
说明:在指定数据库内更新表数据,如果数据库和表均为建立,则直接建立数据库和表之后插入数据,如果数据库或者表不存在,则创建数据库或者表之后再行插入数据,id可包含在 @param columns 内,用于更新某条记录,如果无id则系统自动生成并插入新纪录
返回值:String
代码:
var databaseName = "ljq";
var tableName = "test";
var name = _webParams.getParamValues().get("name");
var age = _webParams.getParamValues().get("age");
var sex = _webParams.getParamValues().get("sex");
_log.INFO("aa");
function lala(){
var columnsArray = ["name","age","sex"];
var valuesArray = [name,age,sex];
_db.updateData(databaseName,tableName,columnsArray,valuesArray);
return "/demo";
}
lala();
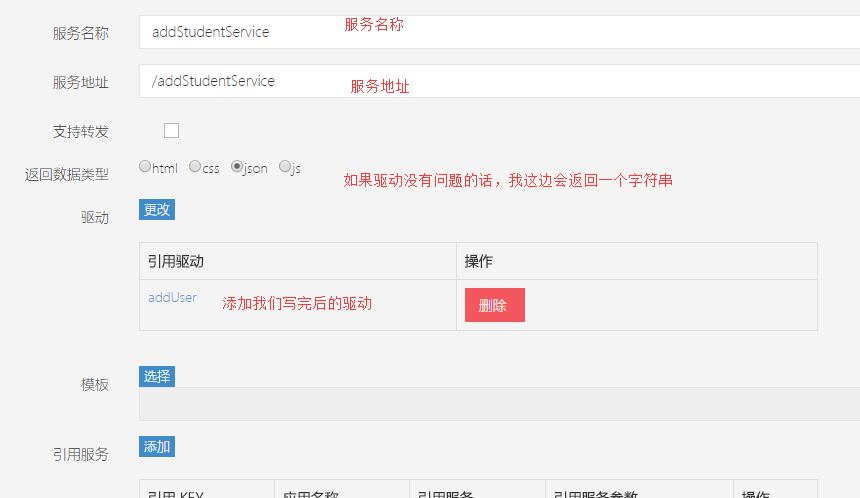
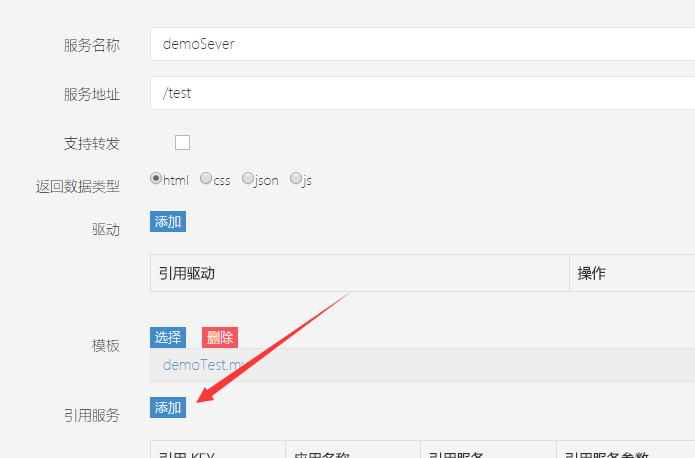
5.添加驱动模块到服务

完成后回到主页面点击查看,查看返回是否成功;

这样就证明驱动装载成功
特别注意:如果服务端要接收页面传来的内容,需要在服务端添加参数。如下:

6.添加模板模块到服务

这样,访问我们模板模块的地址就可以添加用户了。
7.添加删除模块
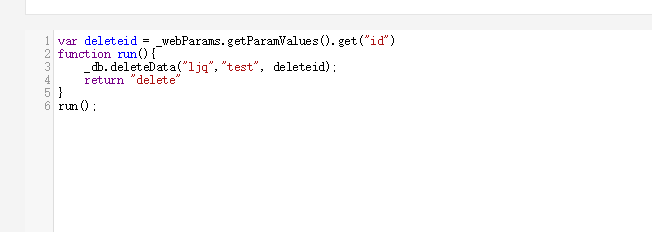
和上文类似,把删除页面模板写好,然后写后台驱动,如下:

代码:
var deleteid = _webParams.getParamValues().get("id")
function run(){
_db.deleteData("ljq","test", deleteid);
return "delete"
}
run();
deleteData(String databaseName, String tableName, String id)
方法:deleteData(java.lang.String databaseName, java.lang.String tableName, java.lang.String id)
说明:根据id删除指定appid的表数据
返回值:Map对象
8.添加修改用户模块
从前端获取到修改数据的id,然后用以下方法修改。
后端主要用到的方法:
findDataById(String tableName, String id)
方法: findDataById(java.lang.String tableName, java.lang.String id)
说明:在应用默认数据库内按照主键查找数据。
返回值:Map
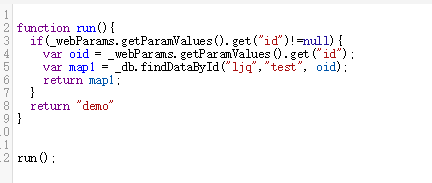
例图:

代码:
function run(){
if(_webParams.getParamValues().get("id")!=null){
var oid = _webParams.getParamValues().get("id");
var map1 = _db.findDataById("ljq","test", oid);
return map1;
}
return "demo"
}
run();
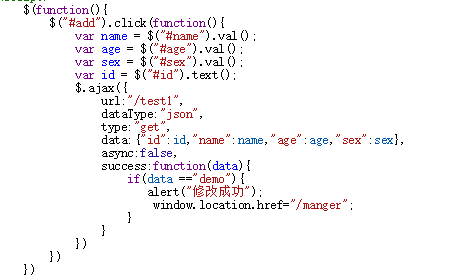
同样,前端获取后端的数据,写在表单里,自己修改表单数据后再通过ajax发送到后端服务。
例图如下:

9.添加用户查找模块
findData(String tableName, String startRowKey, int maxRecord)
方法:findData(java.lang.String tableName, java.lang.String startRowKey, int maxRecord)
说明:默认查询当前app,根据表名,开始记录数,记录数目查询。为防止内容溢出,查询数据上限限制为100条。
返回值:List
此方法可以遍历数据库内容,获取到数据库内容后,通过前端页面用velocity接收即可。
注意:接收后台发来的数据用!_processor。
10.log和db控制台的用法
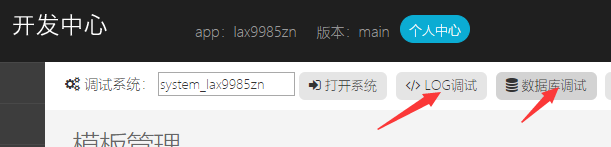
Log和db的控制台都在如下图所指方向:

Log控制台:
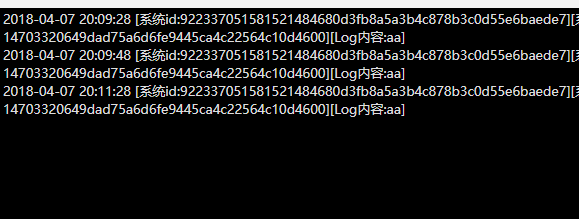
当我们在后台调用_log.info....方法时候,先点击log调试,然后调用我们的服务,log控制台就会出现信息了。
例图:

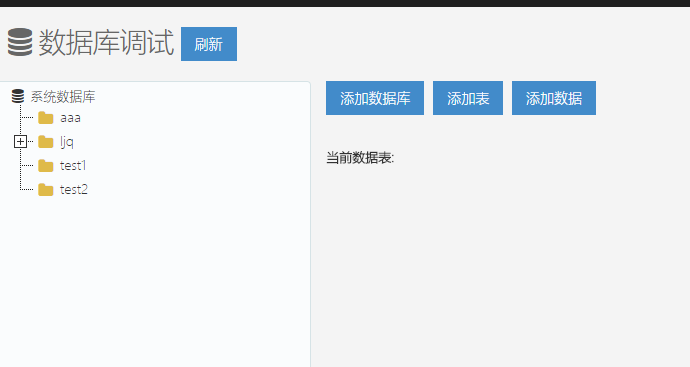
数据库:
点击数据库控制台,我们就会看到这些按钮和文件夹,我们可以在页面上添加数据库,也可以用后台方法创建数据库。

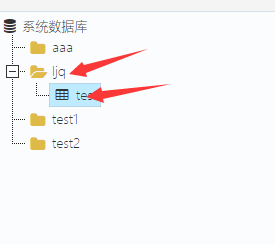
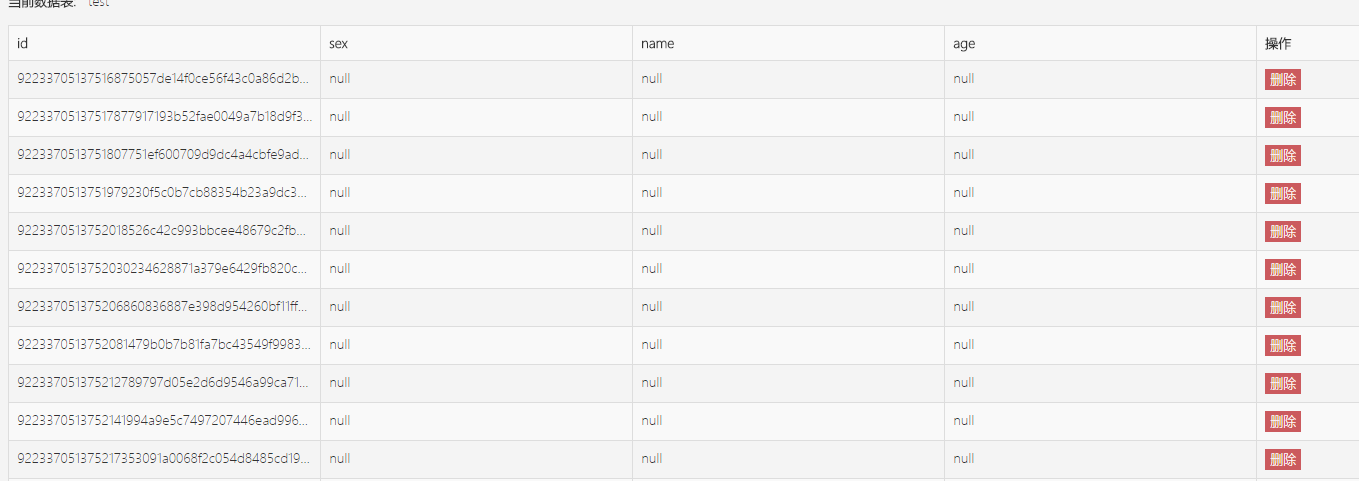
查看数据库数据的方法如下:

点击箭头所指方法,数据库内的信息就可以出现了。

11.前台演示系统模块开发
演示系统前台实例给出了抽取共用Header、Footer服务,用户登录功能、用户注册功能的实现,从模板开发到驱动开发,到服务配置开发完整展现了前台模块开发流程。另外介绍了越诚云静态文件上传工具的使用
11.1静态资源文件上传
到越诚云—帮助中心-文件同步工具下载静态资源上传工具
点击下面链接下载
文件同步工具下载
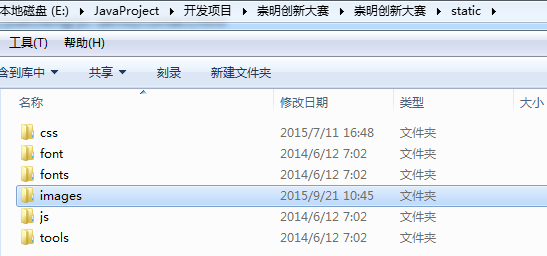
yc-demo的静态资源目录如下:

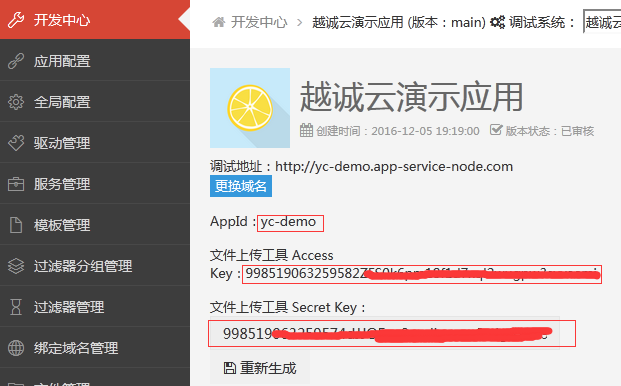
然后到【个人中心】找到越诚云演示应用并进入开发中心找到AppId,文件上传工具 Access Key和文件上传工具 Secret Key

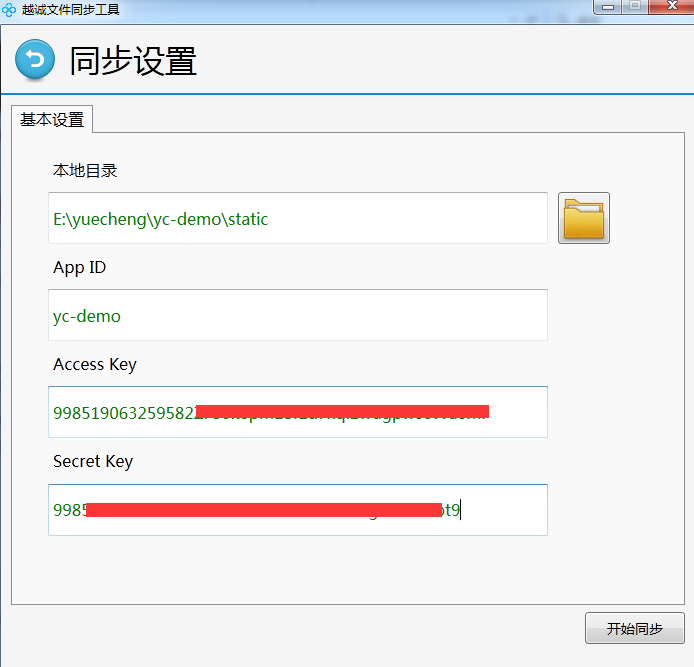
打开上传工具,新建同步任务,配置如下

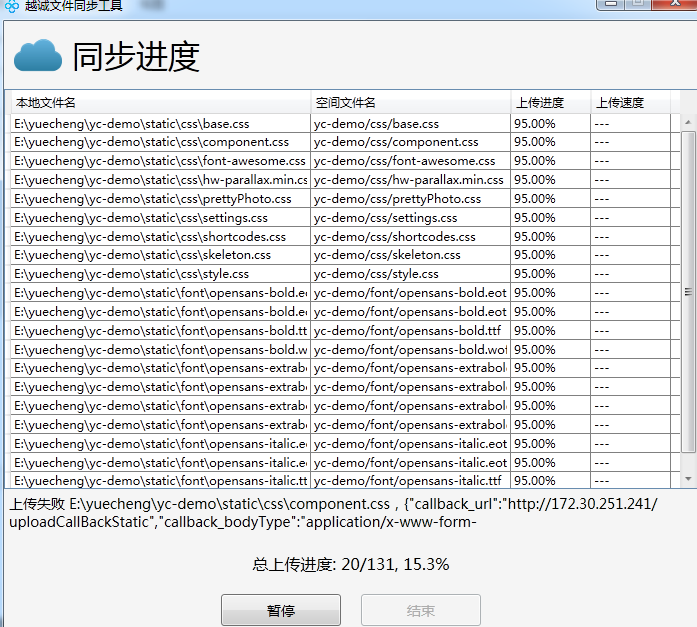
配置好之后,点击开始同步,等待上传成功

等待上传进度100%就可以完成文件上传,多次进行同步会进行更新变动的文件覆盖,更新操作实时更新。
11.2 共用Header和Footer抽取
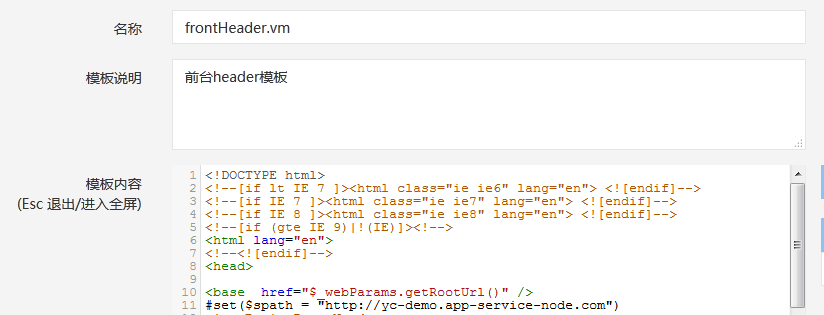
- 新建前台header模板frontHeader.vm

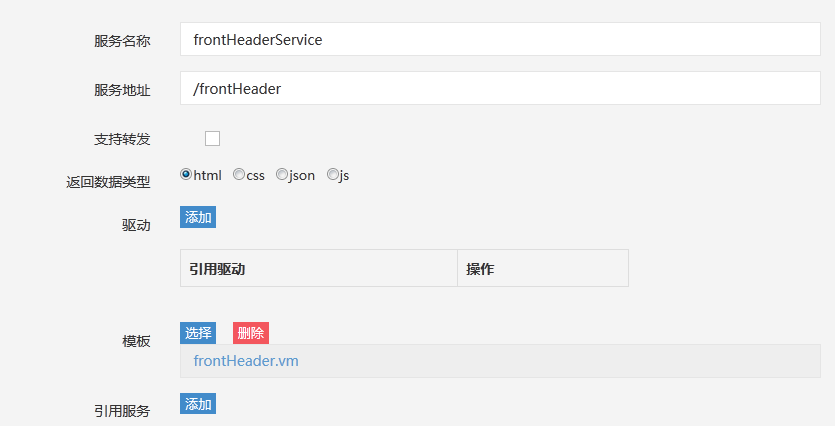
- 配置前台Header模板对应的服务访问

同样,共用前台导航菜单和共用前台底部页面开发方法相同
11.3 用户注册功能
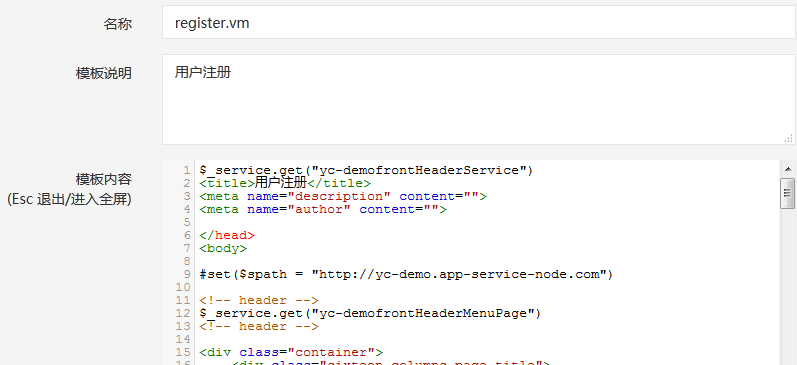
11.3.1新建用户注册页面模板

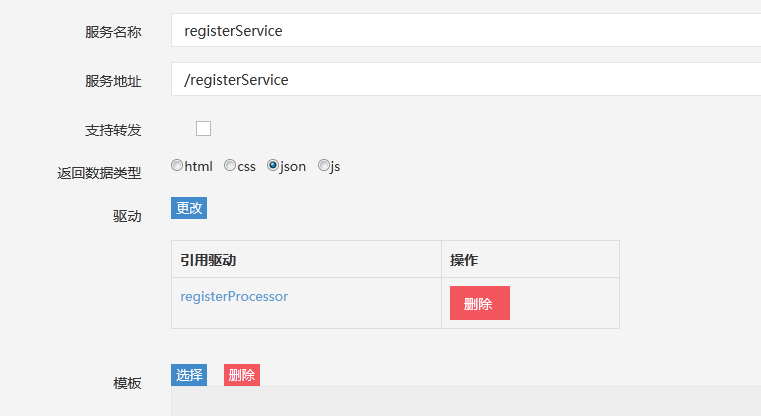
11.3.2配置用户注册页面模板对应服务


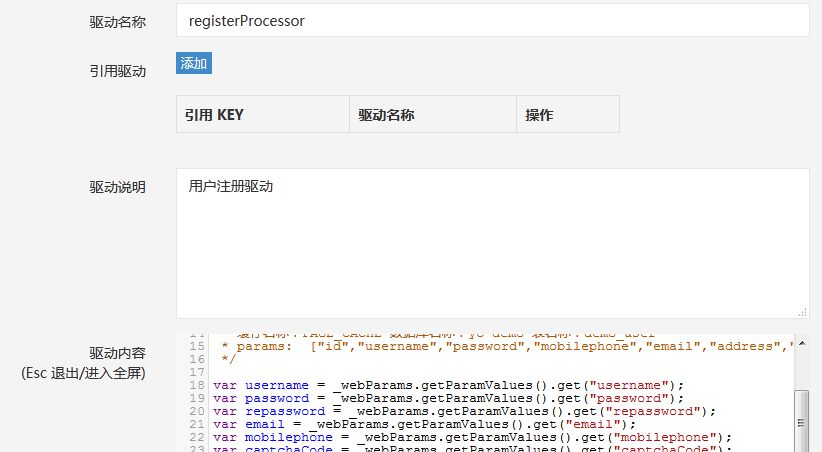
11.3.3用户注册驱动
用户注册驱动用于保存用户注册的信息, 对注册信息进行校验

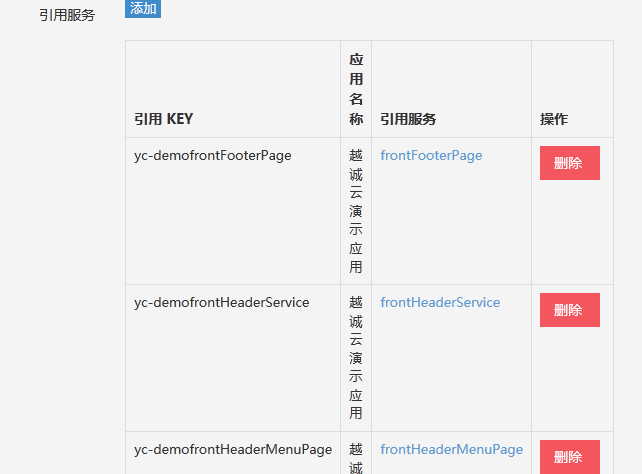
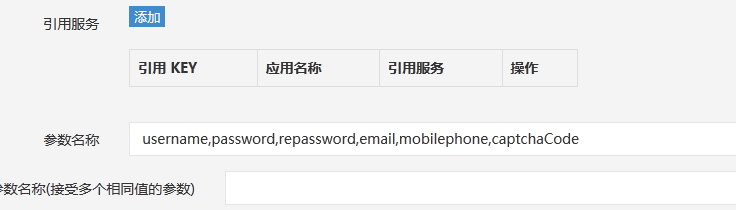
11.3.4 配置用户注册驱动服务


参数名称为用户注册页面的input的name属性值
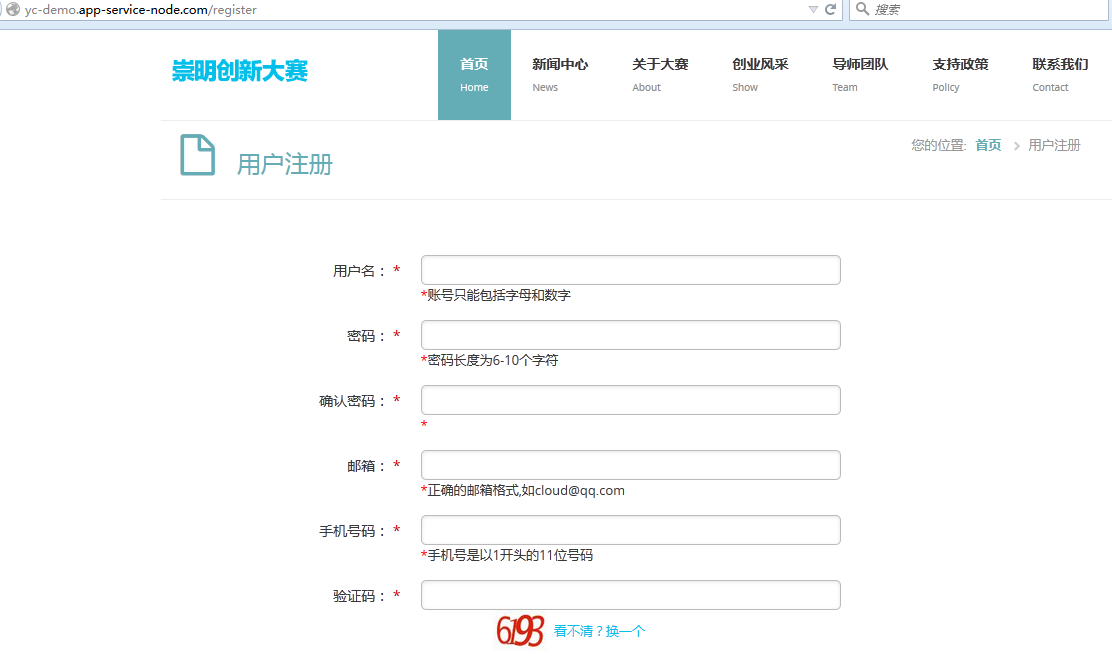
11.3.5 用户注册页面效果
访问:http://yc-demo.app-service-node.com/register 可以打开注册页面,效果如下